Thiết kế giao diện website đóng vai trò quan trọng trong trải nghiệm người dùng và thành công của một trang web. Trong bài viết này, hãy cùng Web75Plus – đơn vị Thiết kế website tại Huế tìm hiểu về những nguyên tắc thiết kế giao diện website mà bạn không nên bỏ qua, giúp bạn đảm bảo tính thẩm mỹ, sự thuận tiện và hiệu suất cho trang web của mình.
Table of Contents
ToggleGiao diện website và vì sao cần áp dụng nguyên tắc thiết kế website?
Giao diện website (hay còn gọi là UI – User Interface) là cách mà một trang web được tổ chức và hiển thị để tương tác với người dùng. Nó bao gồm tất cả các thành phần mà người dùng có thể nhìn thấy, như các nút, menu, thanh công cụ, hình ảnh, văn bản, và các phần khác, nhằm tạo ra trải nghiệm người dùng dễ sử dụng và hấp dẫn.
Một giao diện website được thiết kế đúng nguyên tắc sẽ giúp cho việc tương tác giữa người dùng với trang web trở nên dễ dàng và hiệu quả. Trong quá trình thiết kế giao diện web, bạn cũng nên cân nhắc về trải nghiệm người dùng (UX – User Experience), đảm bảo người truy cập có thể dễ dàng tìm kiếm thông tin, thực hiện các tác vụ, và nắm bắt được các nội dung một cách thuận lợi và nhanh nhất.

8 Nguyên tắc thiết kế giao diện Website
Để xây dựng được một trang web chất lượng và đáp ứng được nhu cầu của khách hàng, bạn cần phải nắm được các nguyên tắc cơ bản thiết kế giao diện trang web được web75plus tổng hợp phía dưới.
Bố cục rõ ràng
Trong thiết kế giao diện người dùng, khái niệm “rõ ràng” ám chỉ việc sử dụng các tính năng dễ nhận biết và các yếu tố trực quan để tương tác. Các trang cần được tổ chức một cách cẩn thận, với thiết kế từ trên xuống để người truy cập có thể dễ dàng tiếp cận các danh mục khác nhau trên trang web. Điều này đặc biệt quan trọng đối với các yếu tố tương tác như nút và menu điều hướng.
Đảm bảo tính nhất quán
Việc sử dụng các yếu tố hình ảnh nhất quán qua giao diện người dùng giúp họ cảm thấy thoải mái và kiểm soát được hành động của họ khi sử dụng trang web.
Thiết kế nhất quán trên các trang của website là một trong những nguyên tắc quan trọng của thiết kế giao diện website giúp người dùng dễ dàng tìm kiếm thông tin. Để tạo ra một giao diện người dùng nhất quán cho một trang web hoặc ứng dụng, đảm bảo rằng tất cả các phần tử lặp lại có giao diện và chức năng giống nhau. Điều này bao gồm việc sử dụng cùng một màu sắc, kiểu chữ và vị trí trên trang.
Kiểm soát người dùng
Mọi người muốn cảm giác rằng họ kiểm soát được hành động của mình. Trong giao diện người dùng, điều này đòi hỏi việc thiết kế giao diện giảm thiểu sự nhầm lẫn và trao quyền cho người dùng thực hiện các hành động cụ thể. Một số cách để kiểm soát người dùng.
- Thiết kế một thanh điều hướng đơn giản để dẫn người dùng đến các trang quan trọng.
- Cung cấp phản hồi sau khi hoàn tất một hành động, chẳng hạn như hiển thị thông báo thành công sau khi điền biểu mẫu.
- Sử dụng nhãn rõ ràng cho các nút, tab và các yếu tố tương tác khác.
- Viết thông báo lỗi tùy chỉnh, chẳng hạn như trên trang 404, để cung cấp hướng dẫn hữu ích cho người dùng.
Kiểm soát người dùng
Giao diện trang web dễ sử dụng
Mục tiêu chính của các nguyên tắc thiết kế giao diện website là tạo ra một sản phẩm hoặc trang web dễ sử dụng. Điều này đảm bảo rằng thông tin được truyền đạt nhanh chóng, hiệu quả và một cách thẩm mỹ.
Có nhiều yếu tố khác nhau ảnh hưởng đến mức độ thoải mái của giao diện đối với người dùng, bao gồm thiết kế, tin nhắn, khả năng truy cập và tính nhất quán. Sau đây là một số mẹo để tạo ra một giao diện người dùng chuẩn.
- Sử dụng ngôn ngữ đơn giản, tránh sử dụng thuật ngữ kỹ thuật không cần thiết.
- Thiết kế với sự toàn diện trong tâm trí, tránh tình trạng lạc lõng hoặc bị loại trừ.
- Sử dụng các công cụ kiểm tra độ tương phản để đảm bảo khả năng đọc của mọi người.
- Kết hợp các dấu hiệu trực quan khác ngoài màu sắc để biểu thị các yếu tố tương tác.
Nếu một trang web gặp lỗi và khó sử dụng, điều này có thể tạo ra trải nghiệm không thoải mái. Một thiết kế giao diện người dùng tốt sẽ giúp mọi người nhận được thông tin mà họ cần một cách dễ dàng, với các yếu tố dễ nhận biết, điều hướng rõ ràng và hệ thống phân cấp trực quan.
Nếu bạn đang phân vân giữa việc tự làm hoặc thuê dịch vụ chuyên nghiệp để thiết kế trang web của mình, hãy tham khảo bài viết dịch vụ thiết kế web của web75plus.
Khả năng tiếp cận
Khả năng tiếp cận cũng là một yếu tố quan trọng trong các nguyên tắc thiết kế giao diện người dùng. Điều này đảm bảo rằng tất cả người dùng, bao gồm cả những người có các yếu tố khuyết tật, có thể trải nghiệm sản phẩm một cách thoải mái, dễ chịu và kiểm soát.
Một số cách thiết kế giao diện người dùng website có khả năng truy cập tốt :
- Làm cho thiết kế thân thiện với bàn phím để hỗ trợ người dùng sử dụng bàn phím cho việc điều hướng.
- Thêm văn bản thay thế mô tả cho hình ảnh để hỗ trợ trình đọc màn hình.
- Sử dụng độ tương phản màu phù hợp và kết hợp các dấu hiệu trực quan khác ngoài màu sắc.
- Cung cấp khả năng đáp ứng, đảm bảo trang web hoạt động mượt mà trên mọi loại thiết bị.
Bảo trì dễ dàng
Trong quá trình vận hành, việc website gặp lỗi là không tránh khỏi. Do đó, giao diện cần được thiết kế sao cho việc khắc phục lỗi trở nên dễ dàng. Điều này giúp giảm thiểu tình trạng lỗ hổng và đảm bảo rằng người dùng có thể thực hiện các thao tác lại một cách dễ dàng khi có lỗi xảy ra.

Đồng nhất và tối ưu với giao diện của Mobile, Tablet
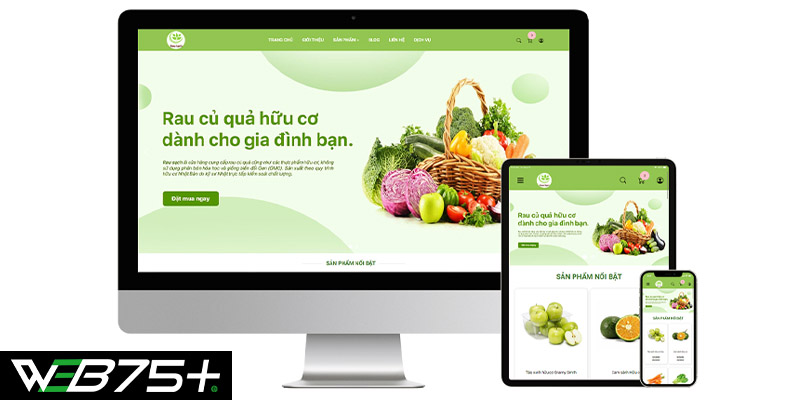
Với sự phổ biến của thiết bị di động, thiết kế giao diện trên mobile và tablet trở thành một yếu tố quan trọng. Việc đảm bảo tính đồng nhất và tối ưu cho cả phiên bản di động và desktop không chỉ cung cấp trải nghiệm tốt hơn cho người dùng mà còn tăng cường hiệu suất trên các công cụ tìm kiếm.
Công nghệ “Responsive Web Design” được sử dụng để tối ưu hóa trang web trên nhiều thiết bị, đảm bảo tính đồng nhất và trải nghiệm người dùng tốt nhất trên mọi loại màn hình.
Trên đây là những nguyên tắc cơ bản giúp bạn tránh những lỗi phổ biến khi xây dựng trang web của mình. Để có cái nhìn toàn diện hơn và hiểu rõ các bước cần thiết để tạo ra một trang web hoàn chỉnh, bạn có thể tham khảo thêm trong bài viết tạo web online của chúng tôi.
Kết luận
Nguyên tắc thiết kế giao diện website không chỉ là một phần quan trọng mà là chìa khóa mở cánh cửa cho sự thành công của mọi trang web. Qua bài viết này, Web75 Plus hy vọng đã giúp bạn có cái nhìn khách quan hơn đối với việc xây dựng giao diện cho website của mình.